Плагин Elementor для WordPress: что это такое, его возможности, как установить и создать лендинг

В статье: установка и обзор плагина Elementor. Пошаговая инструкция и подробные видео уроки помогут создать страницу, лендинг самостоятельно.
WordPress – платформа по созданию веб сайтов, содержащая в себе тысячи плагинов и скриптов. Почему WordPress лучше других, потому что, благодаря этой CMS даже начинающие «программисты» могут проектировать дизайн и функционал, добавлять и редактировать контент своего интернет-ресурса.
Создать сайт в WordPress или простой онлайн магазин не составит особых усилий. Но если стоит задача создать лендинг с этим лучше всего справиться плагин Elementor.
В этой статье узнаете, как пользоваться плагином, рассмотрим особенности, функционал, узнаем его лучшие функции.
Содержание
- 1 Что такое Elementor в WordPress и для чего он нужен
- 2 Возможности плагина
- 3 Как установить и настроить плагин Elementor
- 4 Чем Elementor отличается от Elementor PRO
- 5 Как сделать лендинг в Элементор: пошаговая инструкция
- 6 Строки, колонки, элементы в бесплатной версии
- 7 Готовые блоки, шаблоны страниц в Elementor
- 8 Заключение
Что такое Elementor в WordPress и для чего он нужен

Плагин Elementor – это конструктор лендингов. Благодаря плагину можно полностью контролировать внешний вид лендинга с помощью десятка различных функций.
На сегодняшний день существует множество различных плагинов, представляющие похожий функционал редактирования web-проектов. Это лучший редактор в WordPress. Он отличается от остальных совокупностью характеристик:
- Плагин облегчает процесс создания контента;
- Имеется библиотека готовых шаблонов;
- Совместимость со всеми плагинами и элементами в WordPress;
- Возможность редактирования и сохранения выбранных шаблонов;
- Elementor позволяет редактировать страницы с предпросмотром в интерфейсе редактора.
Для работы с плагином не требуются знания в программировании или IT-технологиях. Весь процесс работы происходит простым перетаскиванием нужных элементов на разметку страницы.
Сегодня это самый популярный и успешный плагин в WordPress.
Возможности плагина

Главной отличительной чертой является его простота использования. Редактор страниц позволяет разработчикам воплощать свои идеи в реальность без особых усилий.
Elementor — самый удобный и простой из когда-либо созданных редакторов. Благодаря этому плагину можно видеть все вносимые изменения на этапе создания и редактирования страниц.
Все настройки параметров основаны на виджетах: в бесплатном доступе их более 90.
Ознакомимся с некоторыми из них:
- внутренний раздел;
- заголовок;
- изображение;
- видео;
- отзыв;
- кнопка.
Как установить и настроить плагин Elementor

Теперь, узнав об особенностях и возможностях, переходим к его установке.
Кстати, вот подробная инструкция как установить плагин на wordpress разными способами.
Открываем WordPress, находим в меню раздел «Плагины» > «Добавить новый«. В появившейся строке поиска набираем «Elementor«. Выбираем самый первый плагин и начинаем его установку, после завершения жмем «Установить» > «Активировать«:
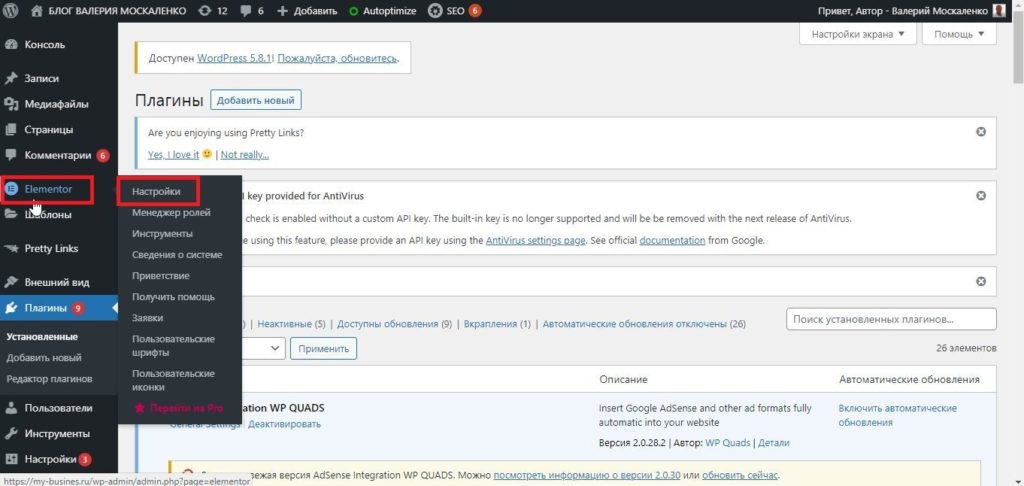
У плагина есть настройки начального уровня, которые можно посмотреть в разделе «Elementor» > «Настройки«. Пользователь может установить размер контейнера, выбрать типы записей, с которыми будет работать редактор. Это базовые настройки, влияющие на весь сайт:

Создатели Elementor придумали удобный менеджер ролей. Он показывает, каким типам пользователей предоставляется доступ к плагину, и какие используют стандартную версию редактора.
Чем Elementor отличается от Elementor PRO

Существует платная и басплатная версии. Редактор содержит более 90 элементов, которые подразделяются на платные, общие, базовые и WooCommerce (интернет-магазин на Elementor WordPress).
Основные (бесплатные) виджеты необходимы каждому сайту, например:
- заголовок. Написание нужного текста, выбор шрифта, цвета, интервала и т.д.;
- видео. Возможность добавления роликов с разных видео хостингов: Rutube, YouTube, Vimeo и других источников;
- отзывы. Публикуйте отзывы пользователей с возможностью прикрепления фотографии и подписи;
- иконки социальных сетей. Добавление ссылок на социальные сети ваших компаний, партнеров, горячей линии и т. д.;
- кнопка. Настройка внешнего вида, текста и ссылок в кнопках.
Виджеты Pro версии содержат более масштабный функционал:
- анимированный заголовок. Анимация привлекает внимание пользователей;
- медиа-карусель. Добавьте медиа-карусель или слайдер, которые наглядно демонстрируют изображения и видео;
- прайс-лист. Создавайте идеальное меню, соответствующее стилю ресторана, с помощью простого визуального редактора;
- вход в систему. С помощью Elementor Pro можно добавить форму входа на любую страницу и полностью настроить поля формы, кнопку, фон и другие параметры;
- формы. Создавайте красивые формы с помощью встроенного в WordPress конструктора drag & drop. Код не требуется и предоставляется полный контроль.
Если стоит задача создать крупный проект с разными фишками и привлекательным внешним видом, Pro версия плагина необходима. Когда нужно воссоздать нечто попроще, можно воспользоваться бесплатным доступом (мне хватает бесплатной версии:)).
Благодаря данным инструментам можно создать блог от простого описания услуги до крупномасштабного интернет-магазина или сайта организации.
Контент, созданный в Elementor, будет кроссплатформенным, и будет отображаться не только на ПК, но и на других устройствах.
Как сделать лендинг в Элементор: пошаговая инструкция
Шаг 1. Создание новой страницы или записи
Для того, чтобы создать страницу на панели инструментов, переходим во вкладку «Страницы» > «Добавить новую«. Перед вами откроется редактор блоков Гутенберг. Определяемся с названием страницы лендинга и нажимаем «Опубликовать» > «Опубликовать» > «Редактировать в Elementor«:
Шаг 2. Начало работы в редакторе
На созданной новой странице нужно перейти в холст для этого в левом нижнем углу, нажимаем на «Шестеренку» > в «Макет страницы» выбираем «Холст Elementor«:
Шаг 4. Создаем блок с изображением
Для создания любого блока, будь то текст или картинка нужно создать секцию. Нажимаем на «+» и определяемся какое количество секций будет. У меня одна секция, поэтому выбираю одну секцию и на создай секции нажимаю на «шесть точек» перехожу в «Стиль» нажимаю в «Типе фона» на «кисточку» > «Выберите изображение», загружаем изображение:
Далее нужно выставить настройки для картинки. Переходим в «Макет» нажимаем на выпадающее меню в «Высота» > «По размеру экрана«, возвращаемся в «Стиль» и в выпадающих меню (вы выбираете настройки, которые нужны вам):
- «Позиция» выбираем «Центр Центр«
- «Привязка» выбираем «Закрепить«
- «Повтор» выбираем «Не повторять«
- «Размер» выбираем «Перекрыть«
Для затемнения изображения нужно зайти в рубрику «Перекрытие фона» и нажать на «цвет«, выбираем нужный цвет и бегунком регулируем прозрачность:
Шаг 5. Создание текста на изображении
Нажимаем на «квадратик в виде 9 точек» в левом верхнем углу, далее зажимаем элемент «Заголовок» и перетаскиваем его на изображение в «+«:
В поле «Введите текст заголовка» пишем свой текст. После чего где «Размер» выбираем нужный (у меня «Огромный«) и в «Выравнивание» выравниваем. Далее идем в «Стиль» и там выбираем цвет текста, и в «Типографика» (размер, интервал и т.д.):
Строки, колонки, элементы в бесплатной версии
В бесплатной версии есть множество инструментов, способных воплотить проект в жизнь. Главная сила редактора – настройка каждого отдельного элемента, строки или колонки:
Готовые блоки, шаблоны страниц в Elementor
Библиотека шаблонов обширна, даже в случае с бесплатной версией. Находим рядом с «+» изображение папки, после нажатия на папку открывается каталог блоков и шаблонов. Стоит добавить, что большинство самых крутых шаблонов доступно только в Pro версии:
Вот такой лендинг я делал без шаблонов, самостоятельно:
Если Вы хотите научиться создавать крутые лендинги в Elementor, специально для читателей блога действует акция на мой авторский курс: «Профессиональные одностраничники самостоятельно и бесплатно«.
Внимание! Ограниченное предложение! Вы можете сэкономить 70% от текущей стоимости. Нажмите на ссылку ниже, перейдите на страницу, выберите тариф: «Начальный” «Продвинутый” либо «Профессионал«. Обязательно ВВЕДИТЕ этот купон BLG70 и Вы получите дополнительную скидку 70%.
Перейти на страницу:
https://valera24.ru/professionalnye-odnostranichniki-samostojatelno-i-besplatno/
Заключение
Из всего вышесказанного понятно, насколько Elementor крут и фантастически прост в использовании. Наличие элементов даже в бесплатной версии позволит воплотить вашу идею в жизнь. Плагин обеспечивает идеальный баланс между широким выбором возможностей и простотой использования. Все это и делает его одним из самых доступных редакторов в WordPress.
Маркетолог, вебмастер, блогер с 2011 года. Люблю WordPress, Email маркетинг, Camtasia Studio, партнерские программы)) Создаю сайты и лендинги под ключ НЕДОРОГО. Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях - это будет лучшей благодарностью для нас и мотивацией на будущее!