Как добавить форму комментариев вконтакте
Комментарии вконтакте.

Уважаемые читатели блога my-busines.ru сегодня мы рассмотрим, как добавить форму «комментарии вконтакте» на WordPress. Но для начала несколько слов для чего нужно добавлять нам эту форму.
Все просто. Посетители, которые авторизованы в самой популярной социальной сети рунета «Вконтакте», увидят свой аватар с формой добавления комментария после прочитанной статьи или поста. И возможно это будет дополнительным стимулом к написанию комментария. Во всяком случае, при добавлении формы вконтакте, мы ничего не теряем. Я бы даже сказал, приобретаем.
А приобретаем мы дополнительную ссылку со страницы пользователя. Так как, если вы обратите внимание, то обнаружите, что по умолчанию в форме стоит галочка напротив – «отобразить на Вашей странице». А еще улучшаем юзабилити своего сайта.
Как добавить форму комментариев вконтакте.
Для начала идем на сервис генерации кода: http://vk.com/developers.php?oid=-1&p=Comments
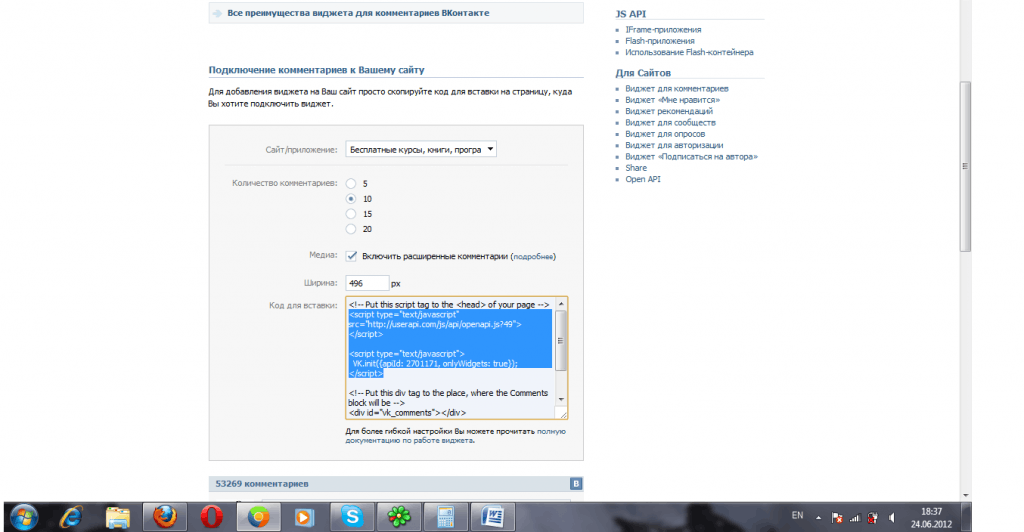
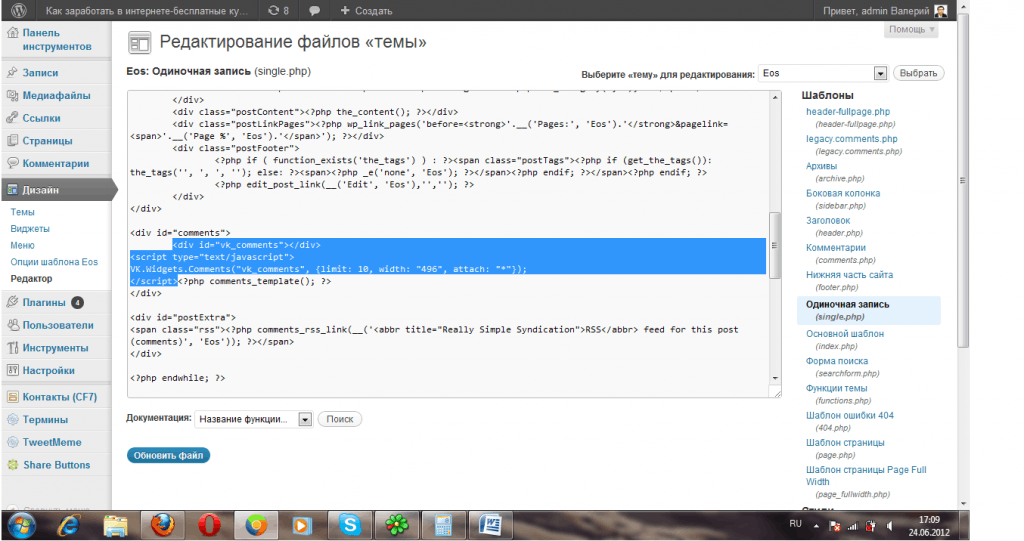
Вы должны быть авторизованы в системе, если нет – войдите или зарегистрируйтесь. Далее вы увидите код для вставки к себе на сайт. Код делим на две части и поочередно вставляем в редакторе:
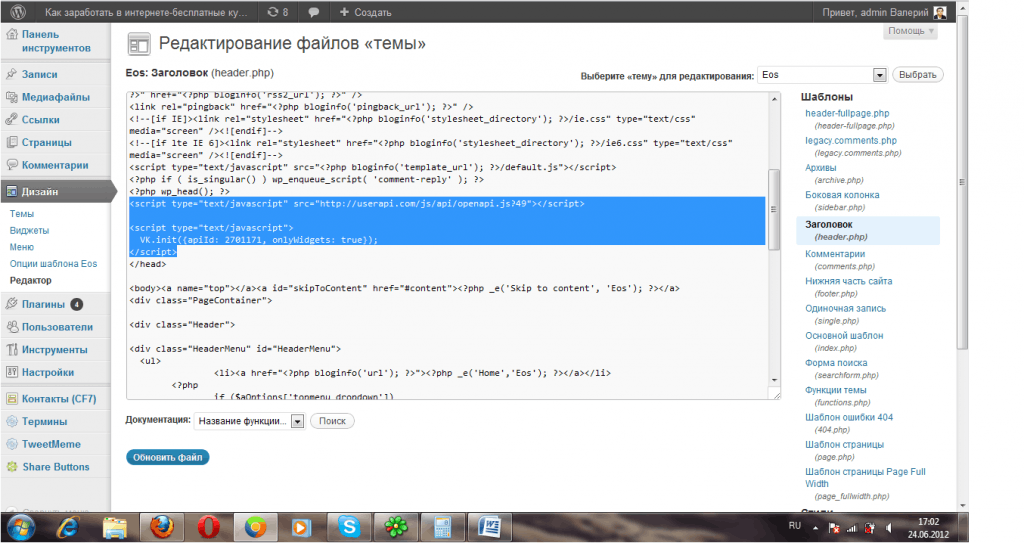
первая часть кода

вставляем в файл (header.php)

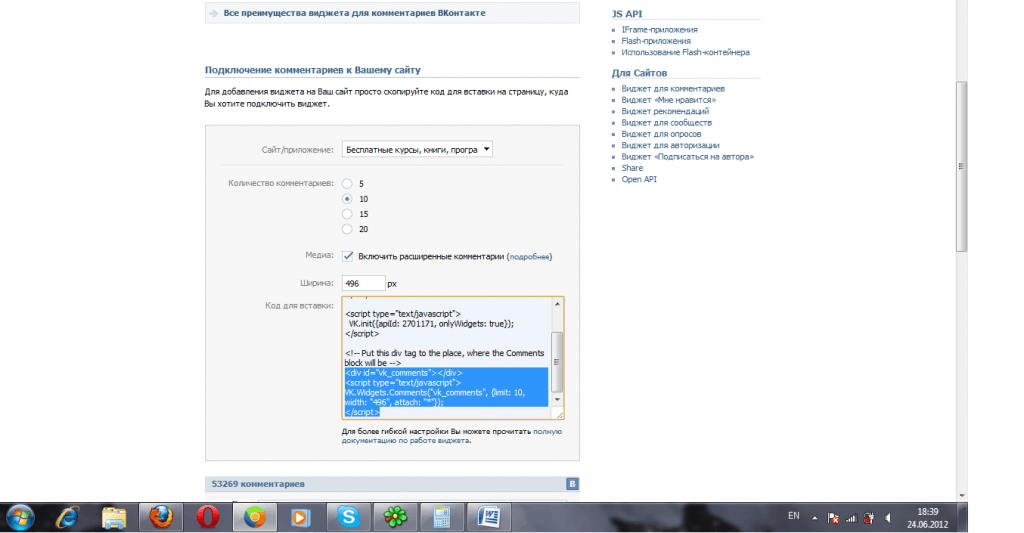
вторая часть кода

вставляем в файл (single.php)

Вот и все! Форма комментариев вконтакте успешно установлена. С чем вас и поздравляю! Если данный пост был вам полезен, советую получать свежие статьи на e-mail, чтобы не пропустить информацию о новых бесплатных видеокурсах, уроках и новых интересных статьях. И «Даприбудут Наши Сайты в ТОП».
П.С. Рекомендую также прочитать статью «Что такое поведенческие факторы«, думаю будет очень полезно.
С уважением, Валерий Москаленко
Маркетолог, вебмастер, блогер с 2011 года. Люблю WordPress, Email маркетинг, Camtasia Studio, партнерские программы)) Создаю сайты и лендинги под ключ НЕДОРОГО. Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях - это будет лучшей благодарностью для нас и мотивацией на будущее!
Именно это и есть мой следующий шаг, спасибо Вам большое за инструкции!
Хороший урок, спасибо. Действительно ничего не теряем в любом случае. Жду ответного визита
Совет хороший, но совсем не понятно куда именно вставлять, конкретно между какими тэгами.
Вера, вставлять нужно перед закрывающим тегом: /heаd Смотрите внимательно на картинке.
Как раз думала как это можно сделать.
Спасибо за совет, надо попробовать на днях установить такую форму.
Спасибо.
Поставил форму, я так понял что ставить можно после каждой статьи
Спасибо за статью. С контактом было очень легко, на много сложнее подтвердить «app_id» фейсбука. Думаю стоит вам это тоже описать, будет очень полезно.
Спасибо.Сделала всё правильно,но…не получилось…к сожалению.
Попробывал проделать — получилось ! Спасибо за разъяснения.
Здравствуйте! Почему-то у меня никак не получается. И не понятно куда вставлять код. Как я ни вглядывалась в картинку, ничего не поняла толком. Тем более, что html-код на моём блоге отличается от того, что на картинке. Посоветуйте, пожалуйста, как мне исправить ситуацию?